Well, this post is a tutorial to how use a plugin that I developed for a events calendar in a Brazilian government website called Funarte, a full wordpress news portal. The wordpress agenda plugin can be found in my Github, and in the wordpress plugin directory.
I will show a real world example to use the wp-agenda plugin to easy build a agenda for a band. I will book a show for 15 june and will show all the steps to use the plugin correctly.
Instalation
The easy way to install a wordpress plugin is install directly in the Plugins section > add new. Depending of your wordpress instalation (I use dreamhost that is very flexible to install plugin and themes directly from the admin panel). Just search for wp-agenda and click install now.
Now you can activate and you see a new item in your wordpress admin menu

Thank god to the new wordpress api, that now it’s possible to have custom post type, and it is exactly what happen, now you have a post type event, that you can manage as a post, but you can deal with it as event type with his own specialities.
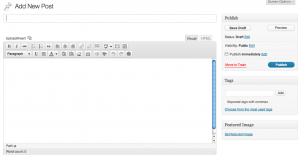
Now you can create a new event:

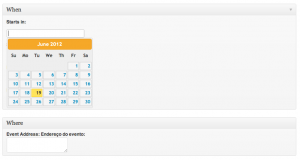
Well, that’s right, it’s the same page to create a new post, but you are creating a new event. When you scroll down you will see that you can enter with event information about date, hour and location:

The agenda template
You need to create a template to the calendar. For this, you create a file called agenda.php in your template and use a
Now, just go to the url of your blog with a query string, like http://gandhifica.com/?agenda and you can have a events calendar.
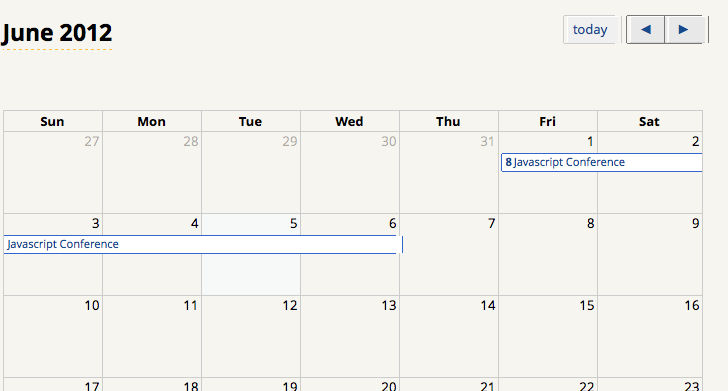
This is how a agenda template looks like:
[gist]https://gist.github.com/2969696[/gist]
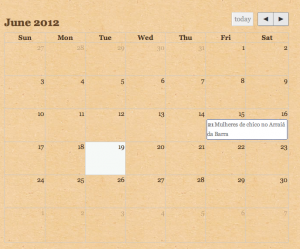
In the div with id wp-agenda-calendar will be inserted the whole calendar fullfilled with events inserted by admin panel.
And then you see a calendar like this:



boa noite Alexandre, tudo bem? cara, estou com uma dúvida, ja vi que algumas pessoas tiveram o mesmo problema, a pagina da agenda não funciona, ele simplesmente volta pra home quando eu coloco /?agenda porém quando eu coloco /?agenda/nomeagenda ele vai direto pro evento que criei. enfim, eu achei seu blog buscando alguma agenda que me desse a possibilidade de alterar para que ficasse desta forma: http://jellythemes.com/themes/sonoramawp/ achei muito interessante a forma que eles fizeram, enfim, será que consigo fazer exatamente isso? pois os campos que vc criou na sua são praticamente iguais!!!! Abraço, conheci um pouco do seu trabalho e gostei muito! parabéns pelo trabalho e pelo empenho de ajudar o próximo!